Site internet
5 choses à faire pour préparer son site internet.
Que vous souhaitiez mettre la main à la pâte ou que vous demandiez l’aide d’un pro, voici les 5 choses essentielles à préparer pour un devis ou savoir où vous allez réellement ! Cela permet également de cibler vers quelle plateforme vous tourner si vous êtes autodidacte.
1 : S'inspirer
Si le benchmarking est à la base un terme marketing visant à analyser la concurrence, la stratégie de communication et le type de produit afin de se positionner, il n’est reste pas moins utile et plein de bon sens pour vous aider dans la création de votre site.
Il faut bien sûr être conscient de ce que l’on propose, apprendre à savoir où se placer dans le marché pour se démarquer et mettre en avant son savoir-faire ou son entreprise.
Regarder ce qu’il se passe ailleurs, c’est aussi prendre exemple sur les sites bien construits, même s’ils ne sont pas concurrents, observer en tant qu’utilisateur, mais aussi en tant que concepteur ce que vous devez mettre en place.
Observez les menus, pieds de page, dispositions des éléments, interactions entre les pages… Prenez le temps de visiter d’autres sites dans le détail, de cliquer un peu partout, de prendre des notes sur ce que vous aimez ou que vous n’aimez pas.
L’observation avant la pratique est toujours bénéfique.
Des sites bien construits, il en existe des centaines de milliers (concentrez-vous sur des gros sites très connus, peu importe qu’ils soient sur WordPress ou pas…), il faut juste bien ouvrir l’œil et enclencher votre esprit critique !


2. L'arborescence.
Penser vos pages, c’est essentiel pour demander un devis, mais aussi pour savoir où vous aller dans la conception si vous souhaitez le réaliser seul.
De ce travail, il en découlera l’arborescence : mot technique à connaître et qui définit le squelette de votre site.
C’est à partir de cette arborescence que vous pourrez créer vos menus et la navigation entre les pages.
Ainsi, il est nécessaire de bien la penser avant toute chose. Elle est primordiale et simplifiera ou non la navigation de vos visiteurs…
Pensez donc à votre menu « d’en-tête » : il sera souvent composé de pages nommées :
– accueil,
– à propos,
– blog ou actus,
– boutique,
– portfolio,
– contact
– etc…
.
Le pied de page, appelé aussi footer, est aussi important et comportera souvent vos mentions légales, politique de confidentialité, CGV, et toutes les pages essentielles à vos visiteurs en termes d’info (FAQ, tarifs de livraison, avis clients, etc…)
Mettez à plat toutes vos idées sur papier, et construisez petit à petit votre arborescence en vous aidant par exemple de vos sites favoris. Ça aide toujours d’aller voir ce qu’il se passe ailleurs.
Enfin, attention à ne pas confondre articles de blog, fiches produit et pages… Ce sont des éléments bien distincts. Même si les 3 peuvent se ressembler, le but d’une page est d’informer le client sur un sujet intemporel qui caractérise l’entreprise, tandis que l’article sera plutôt ponctuel (actus, promo, événement) et la fiche produit mettra en avant un article en vente ou un service commercial.
3. Identité visuelle
Lorsque l’on construit un site ensemble, je vous demande systématiquement vos goûts : vos couleurs, vos typos, ce dont vous avez envie. Et pour vous aider à faire votre choix, je vous conseille en général de me donner vos inspirations.
Cette partie n’est pas forcément évidente, mais elle est essentielle pour harmoniser votre site.
En règle général tout part du logo ou de l’identité visuelle. Une fois déterminée, il est plus facile de la décliner sur votre site.
« 🤔 Oui, mais si je n’ai pas encore de logo, comment on fait ? »
- Les goûts et les couleurs ça ne se discute pas comme on dit… Commencez déjà par vous demander ce que VOUS vous aimez. La signification des couleurs en fonction de votre activité aura aussi son importance. L’idéal étant quand même d’avoir un site qui vous ressemble en accord avec vos créations.
- Pas plus de 2 à 3 couleurs différentes. Vous pourrez ensuite jouer sur les camaïeux pour garder une harmonie.
- Utilisez une couleur plus constatée si vos teintes de base sont très pastel : par exemple, un joli marron chocolat pour souligner un vieux rose très clair.
- Pour les polices, même chose : 1 à 2 polices « marquées » type handwriting ou avec serif, et une plus « lisible » pour le texte courant. La lecture doit être facile, pas fatigante pour ce que l’on appelle l’accessibilité.Attention, pour les typographies comme pour les photos, il y’ a des droits d’auteur ! Veillez à ce que vos polices soient « commercial use » ! Les sites comme Dafont proposent des versions gratuites, mais souvent uniquement pour un usage personnel.De mon côté voici les sites que j’utilise (petite liste non exhaustive, il y en a plein d’autres !)
✏️ Fontsquirrel
✏️ Google font
✏️ Adobe font
✏️ Creative market


4. Les fonctionnalités
Que ce soit pour monter votre site vous-même ou pour travailler en collaboration avec un professionnel, il y a certaines choses qu’il faut penser en amont.
Les fonctionnalités font partie de ces exigences qui vont caractériser VOTRE site, VOTRE manière de fonctionner et vous faciliter la tâche.
Elles seront très souvent régies par des extensions (appelées aussi plugin) mais certaines pourront déjà être comprises dans WordPress et/ou Woocommerce.
Prenez donc un papier et un crayon et faites tout le cheminement d’un achat virtuel dans votre tête. Pensez d’abord à toute la démarche que feront vos clients quand ils sont sur votre site, puis pensez la même chose de votre côté :
Quels outils vous faciliterons la vie ? Qu’avez-vous envie de proposer à vos clients pour qu’ils puissent commander facilement ?
Pour vous donner quelques exemples, voici une petite liste de fonctions, de plugin que vous pourrez ainsi ajouter à votre cahier des charges :
🖊 Produits personnalisables : récolter le texte de vos clients
🚨 Alerte retour en stock pour les clients
🛒 Min/max achat de produit
📦 Date d’expédition estimée
🎁 Achat de carte-cadeau, points fidélité et parrainage
🛍 Possibilité de vendre des coffrets de produits groupés
🎀 Option « paquet-cadeau » : pour ajouter un emballage à la commande
🎉 Rabais, remise sur le 3e produit
📣 Fenêtre pop-up pour annoncer des promos, des évènements
📰I Inscription newsletter
🇫🇷 Site multilangues pour vendre à l’international
📅 Prise de rendez-vous avec acompte ou paiement
📥 Formulaire de devis ou de contact
Ce n’est qu’un exemple et il existe des plugins pour presque toutes les exigences. Toutefois, certaines ont un coût parfois important. Il vaut mieux alors bien préparer votre liste, savoir lesquelles sont essentielles et celles « gadget ».
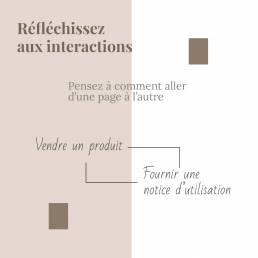
5 . Les interactions
Le maillage interne et les interactions :
🧐 « Et sinon en français, ça donne quoi ? on ne comprend rien à ton charabia ! » 😅
En plus clair : pensez votre site comme une toile d’araignée… oui, je sais, comme ça, ça ne donne pas envie. Mais dans la vraie vie, il serait agréable pour votre visiteur de rester un peu plus sur votre site. Attention, à ne pas confondre avec un labyrinthe, il faut qu’il trouve les infos…
Le but est donc de travailler vos pages, vos produits, votre blog pour lui donner tout le contenu dont il a besoin, de manière claire et efficace.
Par exemple, vous pouvez indiquer à votre client sur une fiche produit, via un lien (ou un Call To Action), comment va se dérouler une commande, lier la page aux tarifs de livraison, à une page FAQ, ou bien à un mode d’emploi.
Il faut inclure un bouton (ou un lien, ça fonctionne aussi) vers une information importante et/ou redondante, mais que vous souhaitez absolument apporter.
Votre savoir-faire, vos conseils sont des éléments importants que le visiteur ne doit pas chercher s’ils existent.
Rien à voir par contre avec les CGV et mentions légales qui peuvent être seulement reléguées au pied de page.
En terme d’interactions, pensez aussi aux ventes additionnelles si vous avez un e-commerce : ajoutez des produits en relation avec d’autres.
Exemple : une carte message ou un emballage cadeau peuvent être proposés à votre client lors de la validation du panier par exemple. Lui n’y aura peut-être pas pensé ou n’aura pas forcément cherché…
Le maillage interne peut être donc travaillé de différentes manières.
Comme pour les fonctionnalités, faites un brouillon sur papier, tracez tous les éléments qui pour vous seront liés pour garder l’intérêt de votre visiteur, assez pour qu’il achète, pas trop pour ne pas l’étouffer…

Pour aller plus loin
J’ai créé le « Cahier de l’entrepreneure » pour aider à la réflexion et la création de cette base.
Les éléments ci-dessus résument tout à fait les paragraphes beaucoup plus détaillés dans cet ebook.
Je l’ai également couplé d’une option coaching d’heure. Vous pourrez en plus faire appel à moi pour vous conseiller dans cette démarche créative.